What are the benefits of good Navigation Design?
Here are some of the key benefits that navigation design offers:
- Improved Usability: A clear and intuitive navigation system allows users to find what they’re looking for easily, improving the overall usability of the product.
- Enhanced User Experience: Good navigation supports user satisfaction and engagement by reducing frustration and making interaction seamless.
- Increased User Retention: By making it easy for users to accomplish their tasks, effective navigation design can boost user retention and encourage them to return for more.
When to focus on Navigation Design?
Navigation design should be one of the key considerations throughout the product development process. It is especially critical during the wireframing and prototyping stages when the information architecture of the website or app is being developed.
How to create effective Navigation Design?
- Understand your users: Identify who will be using your product and what they will be trying to achieve.
- Define Information Architecture: Develop a clear, logical structure for the content and features of your product. To help with that you can use a Card Sorting Tool.
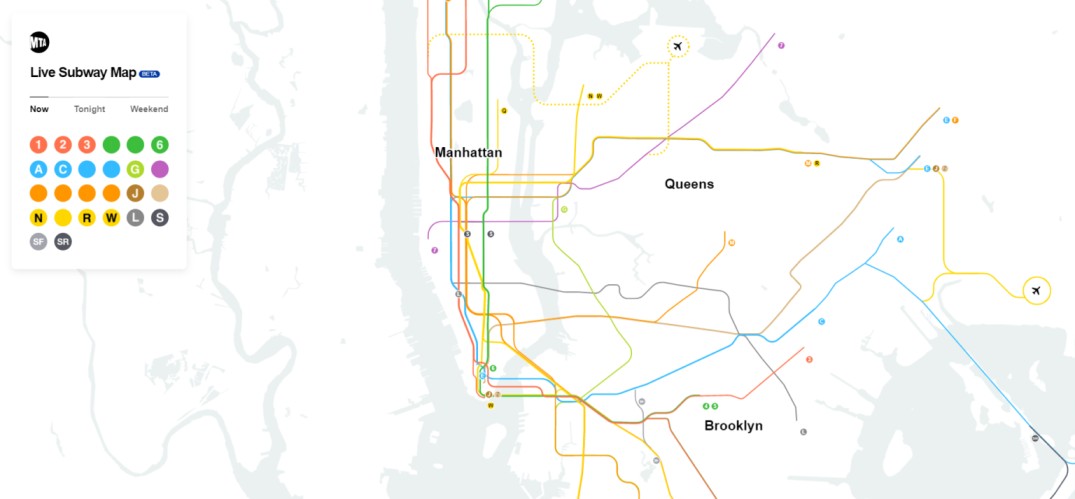
- Design clear, intuitive navigation elements: This could include menus, breadcrumbs, search bars, and more. Consider common navigation design patterns that users will be familiar with.
- Test and refine: Conduct usability testing and tree testing to see how your navigation design works in practice. Use this feedback to make improvements.
FAQ
While both are critical to the user’s ability to find and interact with content, navigation design is more focused on the specific design of the navigational elements, while information architecture is about the overall structure and organization of the content within the product.
Common elements of navigation design include menus (such as dropdowns or sidebars), breadcrumbs, footers, search bars, and links embedded within page content.
Best practices for navigation design include keeping the structure simple and intuitive, using standard navigation patterns, clearly indicating the current location, and ensuring navigation works equally well on all devices and screen sizes.