You should never confuse your own personal experience with a service or product with your customer’s wants and needs. The truth is, you can never create a user-friendly website without talking to the users themselves and watching them interact with your product. Usability testing is a perfect method to get user feedback and help you look at your product from the users’ point of view.
In this guide, you are going to learn what usability testing is, why testing usability is important, how to conduct usability testing, as well as where to find testers, and how to analyze the results of testing.
Key Insights (TL;DR)
👉 Usability testing is a UX research method that evaluates whether users are able to use a digital product efficiently and effectively to complete specific tasks and have the best user experience possible while doing so
👉 It uncovers potential issues, user pain points, and specific areas for improvement
👉 Usability tests should be done during multiple stages of the development process (prototyping stage, before launch, after a redesign, and as a preventive check)
👉 Conducting usability tests can be broken down into a 6-step process (Goal definition -> writing questions and tasks -> pilot test -> participant recruitment -> conducting the study -> analyzing the results)
Table of Contents:
- What is usability testing?
- When do you need usability testing?
- Why do you need usability testing?
- How to conduct usability testing
What is usability testing?
Usability testing is a method of evaluating the usability of your digital product (website, app etc.) by asking real users to complete specific tasks and watching them do it. Strictly speaking, usability tests investigate user behavior, specifically whether users can use a service or a product effectively, efficiently, and to their satisfaction.
However, UX professionals also employ usability testing to evaluate experience beyond the somewhat utilitarian definition of usability. Usability testing is used to gather feedback and data regarding user experience and is based on watching testers interact with the product.
“User Experience encompasses all aspects of the end-users interaction with the company, its services, and its products.” – NNgroup
The primary goal of usability testing is to find out how easy it is to use the product and if there are any problems that need to be fixed.
Note: The term “usability testing” is sometimes used interchangeably with “user testing”. There is a slight difference between the goals of user testing and usability testing however the methods and tools used are often the same.
When do you need usability testing?
Usability testing has the advantage of being a very flexible method, which means you can conduct usability tests at any point during the design or development process. You can conduct usability tests during the early stages, on your design prototypes and incorporate results in frther design process, as well as later in the development process, on live websites or apps.
We recommend running several rounds of usability tests throughout development. This type of iterative process will help you pinpoint the usability issues early on and leave more time for fixing them. Start by creating a usability testing plan and define at what stages you’re going to conduct your usability tests at. Here are some common stages of testing the usability of products:
- Prototyping stage
- Before the product/service launch
- Before a redesign
- Regular preventive checks
Prototyping stage
Solving major usability problems or even minor errors on already running web pages or apps that users have already started downloading may get quite pricey. Therefore, it’s important to test early. Do several rounds of usability tests on your interactive prototypes before handing them out to the developers.
Usability testing prototypes will ensure that your designs are user-friendly enough and everything works smoothly from the start.
Before the product/service launch
Just when it feels like you’re all set, it’s a great time for another round of usability testing to ensure the highest user satisfaction possible. Get rid of all the usability issues before launch, add those finishing touches, and improve the product based on the user feedback. Remember it is better to tweak all the issues before your product/website goes live.
At this stage, it’s important to test with focus groups consisting of your actual users and the people that represent your target audience. Ask them to complete some realistic tasks on the website, like “Add a product to the shopping cart” and observe the user behavior. Did they manage to complete tasks without any setbacks?
It’s especially important to test the more complex flows at this stage and get a broader perspective, to really gauge the user experience of your product as a whole. This way you can eleminate most of the issues, gather valuable insights and based on that build a positive user experience.
Before a redesign
Redesign itself is always an upgrade of something that worked or looked poorly. In order to do that, you have to find out what was wrong in the first place. Usability testing determines exactly that. A usability test will uncover the problems with your current design so that you know exactly what needs improvement. You will gather a real feedback from potential customers, they will identify for you the flaws of old product design. Depending on the types of usability tests you might get suggestions directly from your users on what they’d like to see in the new product design.
Regular preventive checks
The UX industry, as well as your users, are constantly changing. And so do user expectations and preferences. It’s important to adapt and upgrade your product every once in a while.
Schedule a regular usability testing session once every 6 months, for example. And don’t forget to test any major design changes that you implement to make sure they are not ruining your UX.
Why do you need usability testing?
Usability testing can help you find answers to important questions such as:
- How do users interact with the website/app? What are they thinking when using it?
- Is it possible for users to utilize the website/app for critical use cases?
- How and where do users look for certain information?
- Is there something that keeps them from fulfilling their goals on the website?
- Do they have problems with completing common actions?
- If they get lost and confused along the way, where does this happen? What causes the confusion?
- Is the user interface intuitive?
This method helps you find out answers to these questions, as well as uncover the downsides of your design. With the insights gathered from such tests and careful data analysis, you are able to easily optimize and improve your digital product.
How to conduct usability testing
There are 6 main steps to follow in your usability test:
- Define your goals
- Write questions and tasks for the users
- Run a pilot test
- Recruit the respondents
- Conduct your study
- Analyze the results
Let’s break them down in a quick overview. In the next chapters of this guide, we will then cover the various aspects of usability tests in more detail.
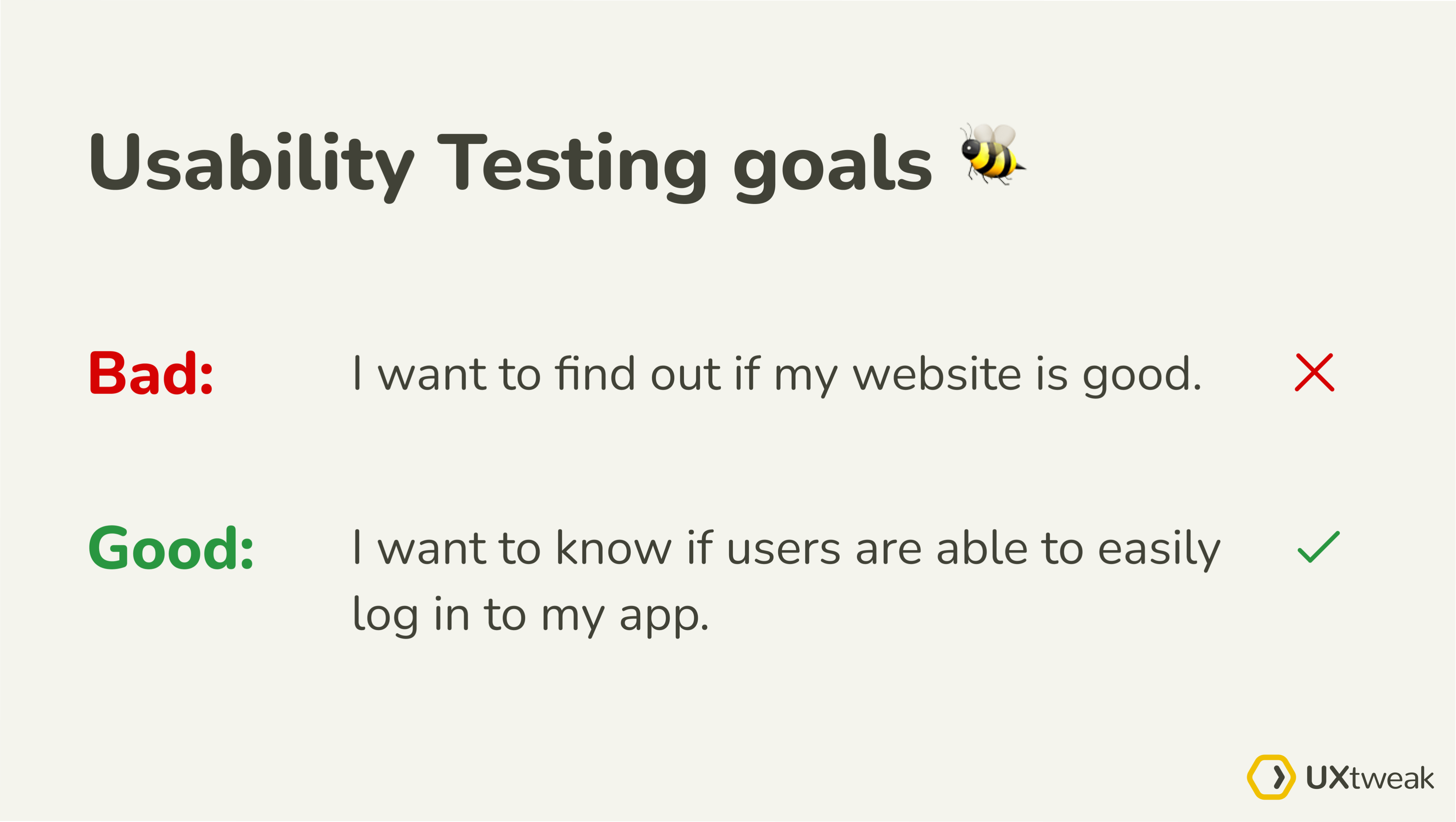
1. Define your goals
Think about the insights you expect to get from the test. What exactly do you want to know? Formulate your goals clearly, because this will help you to create list of tasks, later on.
2. Write questions and tasks for the users
Tasks can make or break your whole study. The wording and the tone of voice of your tasks and questions directly influence respondents’ behavior. Therefore, in order to avoid bias and inaccurate results you should learn to formulate your tasks correctly.
A good usability testing question is:
- Actionable
- Realistic
- Lacks bias
- Doesn’t give away the solution
When you prepare your tasks it’s important to ask yourself:
What is the main purpose of my product?
What should the user be able to do?
The answers will help you align with the goals of the study and prioritize the important functionalities that you need to test.
Let’s say you run a food delivery service. The main goal of your customer is to be able to easily order a meal in your app. Here’s an example of a good task for such a usability test: “You are looking to order some pasta for dinner. Choose the one you like and make an order.”
The results will provide you with the whole buyer’s journey, the time taken to complete the task, the roadblocks that users encountered while trying to make an order, as well as the percentage of people who actually managed to submit a purchase. With this information, you’ll be ready to measure your success rate and pinpoint issues that stop users from completing their goal and improve your product with better UX.
Learn how to write good usability testing questions.
3. Run a pilot test
To ensure your usability testing script is tip top and your test subjects are not confused by any part of the testing process you should run a dry run of your test before you start usability testing with real users. You can do this with a colleague who did not participate in creating the test or a friend.
This is especially important with remote usability tests and unmoderated usability testing methods as here test target users rely heavily on the instructions.
4. Recruit the respondents
There are tons of free and paid ways how you can recruit people for your usability test. All you have to do is provide the respondents with a link to the study and they can do remote testing. It can be sent in an email newsletter or shared using social media. Make sure to target channels where you can find your target audience.
Online usability testing tools also offer many ways to make the recruiting process easier. For example, UXtweak provides a handy Onsite Recruiting Widget to help you recruit people directly from your website.
Read more on recruiting respondents for usability testing.
5. Conduct the study
Now that you have your tasks and your respondents ready, it’s time to actually conduct your test. Depending on the usability testing method you used (unmoderated testing vs. moderated testing) you will need to be present and guide the participants through the study. And don’t forget to use a proper usability testing tool.
Give the respondents your prepared scenarios, see how they interact with your product while trying to complete tasks, and uncover the confusion points. Don’t forget to ask follow-up questions, if you want to delve deeper into users’ thought processes.
6. Analyze the results
You will have a lot of data after a successful usability evaluation study. However, to reap all the benefits of usability testing, you need to analyze it correctly. Learn how to analyze the results of usability testing and to create a perfect usability testing report.