
Benefits of using a skip navigation link
Using a skip navigation link on a website offers several benefits, particularly in terms of accessibility and user experience.
Here are some key advantages:
- Improved accessibility: A skip navigation link enhances accessibility for users who rely on screen readers or keyboard navigation. It allows them to quickly jump to the main content without having to navigate through repetitive or non-essential elements. This ensures a more inclusive experience for users with disabilities.
- Saving time: For users who are familiar with the website or have specific content in mind, a skip navigation link saves time by directly taking them to the desired information.
- Positive Impact on SEO: Implementing skip navigation links can have a positive impact on search engine optimization (SEO). By providing a clear and logical structure for search engines to crawl and understand the content, it can improve the website’s overall visibility and search rankings.
- User-friendly design: Implementing a skip navigation link demonstrates a user-centered design approach. It shows that you value user experience by providing an efficient and streamlined way to navigate your website.
When to use a skip navigation link?
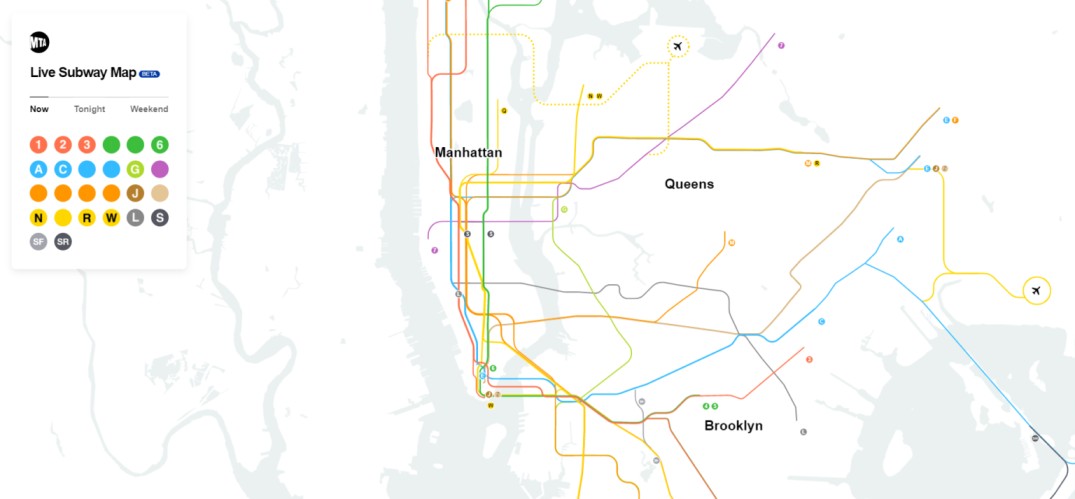
Skip navigation links are used to enhance accessibility, particularly on websites with long or complex menus. These links are beneficial for users who rely on assistive technologies to interact with digital content. Their main function is to fast-track users directly to key content.
They skip over less relevant sections, leading users straight to the main content or even a specific call to action (CTA).
How to add skip navigation links?
To add a skip navigation link first determine the main content area of your web page where users should be directed when they activate the skip navigation link. Then, in the HTML structure of your webpage, create a link that is hidden visually but accessible to screen readers and keyboard navigation.
Assign an ID attribute to the main content area of your webpage that you identified. Use JavaScript or CSS techniques to make the skip navigation link visible when it receives focus, ensuring it is accessible to keyboard users. This can be achieved by toggling CSS classes or modifying the visibility property dynamically.
The final step is to validate the functionality of the skip navigation link across different browsers and assistive technologies by conducting several rounds of testing.
Best practices for creating skip navigation links
When creating your skip navigation link ensure you have these 4 things covered:
- Keyboard accessibility: Ensure that the skip navigation link is accessible using keyboard navigation alone. Users should be able to tab to the link easily and activate it using the Enter or Space key. Provide visual focus styles to indicate when the link is in focus, enhancing its visibility for keyboard users.
- Clear and descriptive link text: Use descriptive and concise link text that clearly indicates the purpose of the skip navigation link. For example, “Skip to Main Content” or “Jump to Content.” This helps users better understand the functionality of the link and its purpose.
- Positioning and visibility: Place the skip navigation link prominently at the beginning of the page, typically at the top and before any other content. Ensure that the link is visually hidden by default but becomes visible when it receives focus, providing a clear indication to keyboard and screen reader users.
- Test for usability and accessibility: Test the skip navigation link on different devices, browsers, and assistive technologies to ensure it functions correctly and remains accessible. Consider testing with keyboard navigation, screen readers, and other accessibility tools to validate the link’s effectiveness.
Distinguishing Skip Navigation from Skip Logic
“Skip navigation” and “skip logic” are two different concepts in the context of UI and UX design.
Skip logic is a form or survey feature, facilitating a tailored flow based on user responses. This approach enables the skipping of certain questions based on predefined conditions.
On the other hand, skip navigation enhances website accessibility and user navigation.
Therefore, while both concepts involve skipping, they apply to different areas: navigation and customized user responses, respectively.
FAQ
Skip navigation links are typically hidden from sight but can be accessed by keyboard users. When activated, they allow users to skip repetitive navigation elements and jump directly to the main content of a webpage.
Skip navigation links are not necessary for all websites. However, they are crucial for websites with complex navigation structures or content-heavy pages, where users may need to bypass repeated navigation links to access the main content quickly. It is good practice to include them, particularly for websites aiming to improve accessibility and user experience.