Card sorting and tree testing are user research methods, that allow you to gain deeper insight into how your users interact with a website or application. What is the main difference between those two methods? What are the common themes for both and when you should use them?
What is card sorting?
It is a user-centered design technique that is pivotal in understanding how people perceive and categorize information, thereby aiding in the creation of an information architecture that aligns with user expectations.
This method involves participants organizing content into categories that make sense to them and can be employed at various stages of the design process, particularly during the early phases to inform the structure of websites, applications, or other interactive systems.
Learn what is information architecture (IA) and why good IA is so important for your product in this video:
Types of Card Sorting:
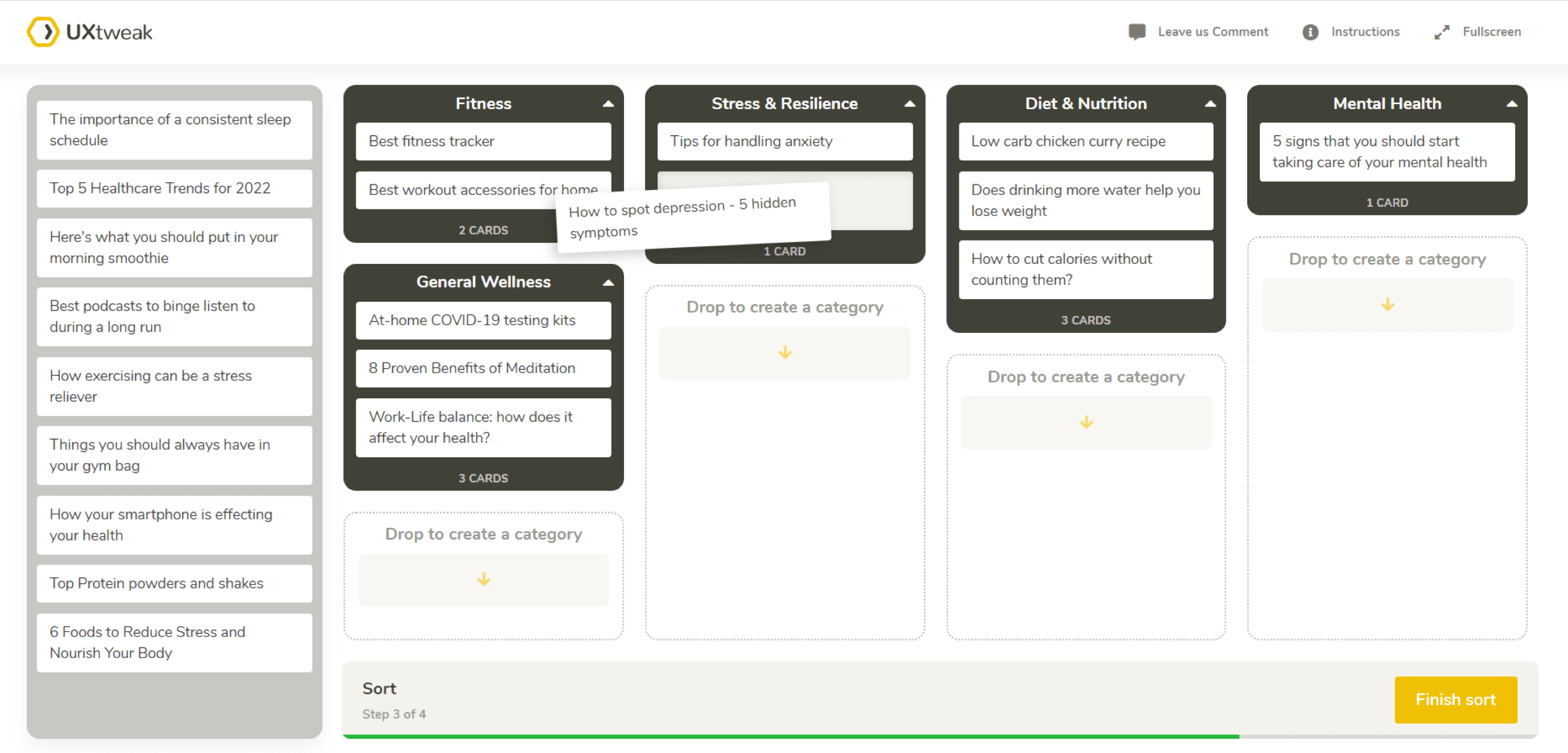
- Open Card Sorting: In this type, participants are given cards with content items or features listed on them and are asked to sort these into groups. They then label each group in a way that they feel accurately represents the content. It is invaluable for gaining insights into the users’ mental models without the influence of pre-defined categories.
- Closed Card Sorting: presents participants with predefined categories. Users are tasked with placing the content items into these pre-defined groups. This method is particularly useful for testing existing category labels or validating content grouping in menu labels.
- Hybrid Card Sorting: This method merges the flexibility of open card sorting with the structure of closed card sorting. Participants sort content items into predefined categories, but they also have the option to create new categories when the existing ones don’t fit. This approach offers a balanced perspective, allowing researchers to gather user insights on the predefined structure while also understanding users’ own categorization logic.
- Image Card Sorting: instead of using cards with text, participants are presented with images representing content, features, or concepts. Users sort these images into groups that make sense to them. Image card sorting is especially useful when the visual aspect of the content plays a significant role in user perception and decision-making.
- Reverse Card Sorting (or Tree Testing): While not a card sorting method per se, it’s often mentioned in the same context. In reverse card sorting, participants are given a predefined structure and asked to locate items within this structure, which helps validate the effectiveness of the categorization and hierarchy. We will talk more about tree testing down in the article.

Executing Card Sorting Tests:
Define the goal of the test, and decide whether you want to do closed card sorts, hybrid, or open card sorts. Online tools can facilitate multiple tools at hand, so you can do research and gather results in one place.
UXtweak Card Sorting tool allows you to conduct all types of card sorts and analyzes the results into helpful graphs, so that you don’t have to.

What can card sorting help you with?
- Understanding mental models of your users
- Building an intuitive menu structure that makes sense to the users
- Organizing your content into categories
- Labeling the categories
Keep in mind that your participants should represent the target user base to ensure the results are relevant and actionable. They are typically given a set of cards either physically or digitally, asked to group these cards in a way that makes sense to them, and possibly label these groups if it’s an open sort.
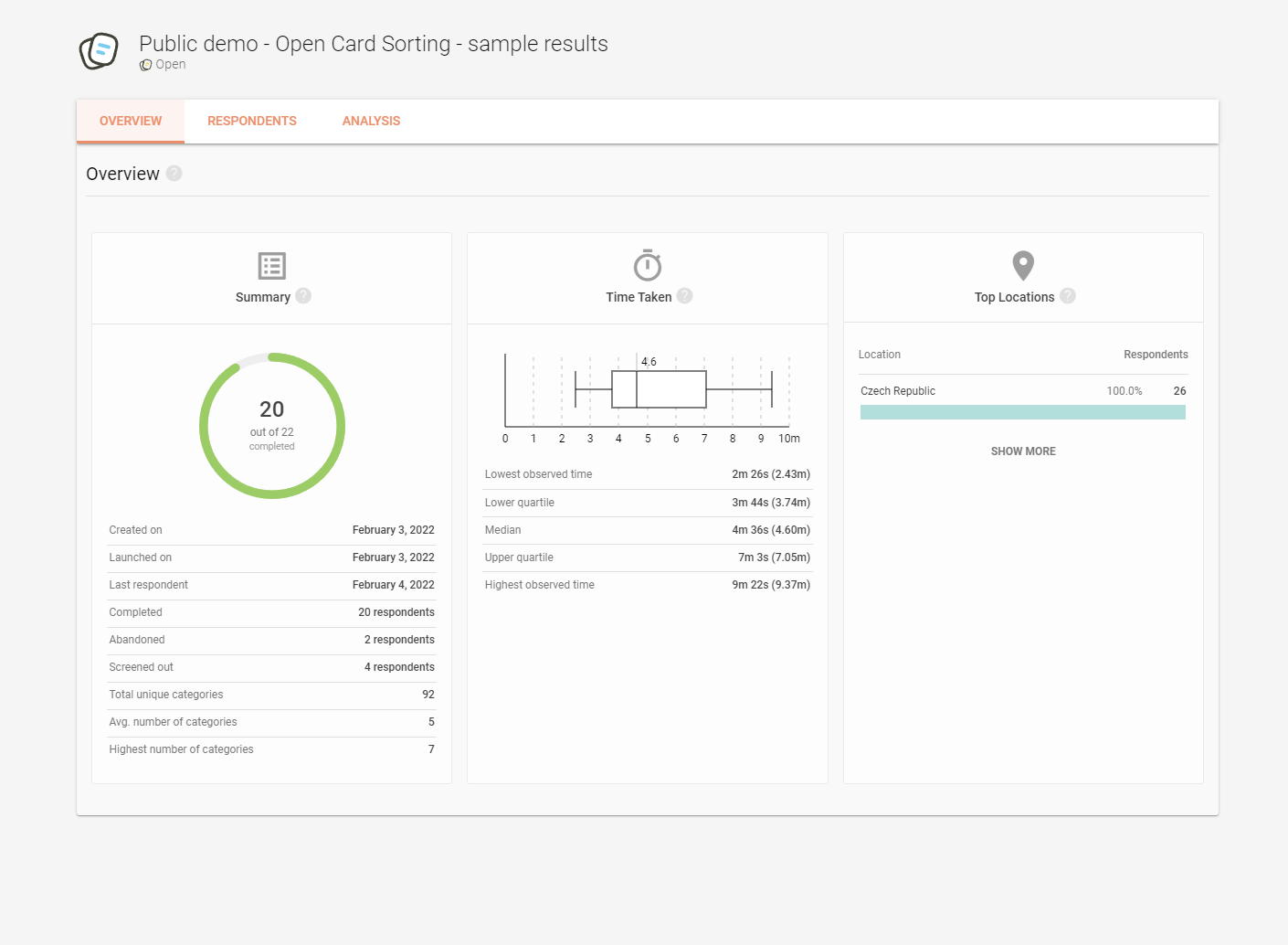
Measuring Success Rate:
The success rate can be gauged by analyzing how well the resulting categorizations align with user expectations and objectives. Consistency in groupings across participants can indicate a clear mental model shared by users.
The analysis can give a deeper understanding of users’ perspective, and how they see your digital product. This data is instrumental in designing or improving information architecture, ensuring that it is user-centric and grounded in real-world user behavior.
👉 Learn more about what card sorting is and how to conduct your own card sorting sessions in our guide.
What is tree testing (reverse card sort)?
Method used in UX research to evaluate the findability of items within a website or application. It’s a crucial technique for validating the hierarchical organization of information, ensuring that users can navigate through top-level categories down to subcategories and specific items efficiently.
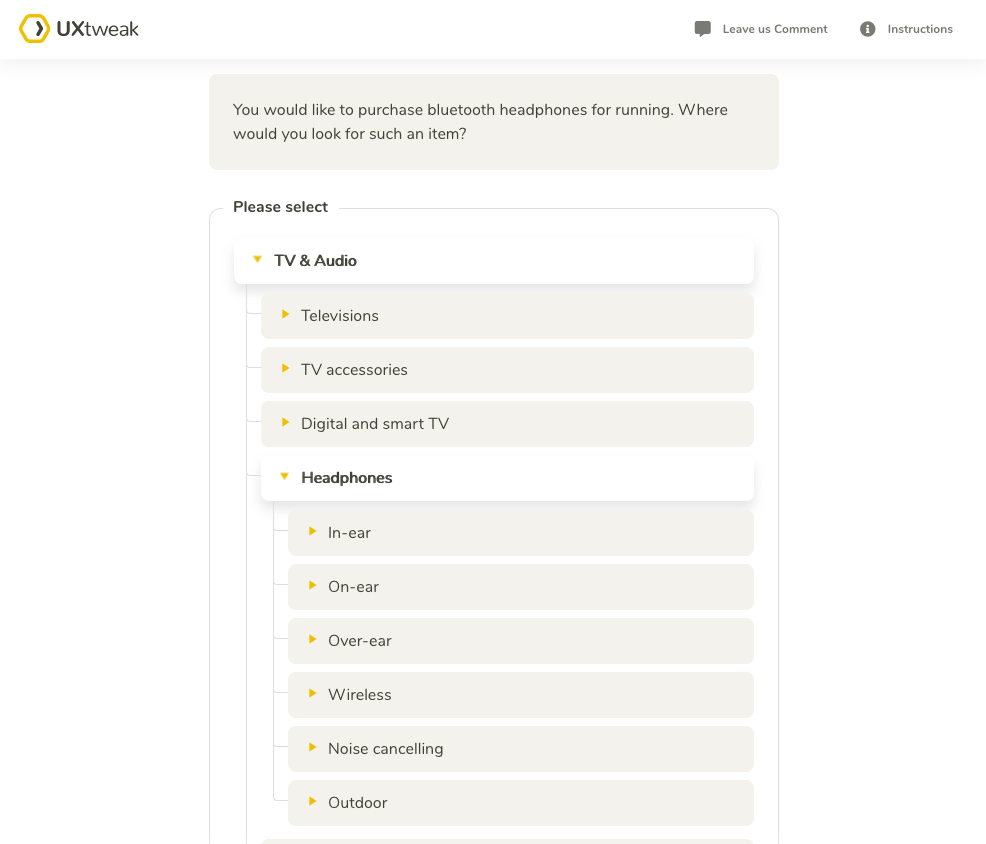
In tree testing, participants are presented with a simplified, text-only version of a site’s hierarchical menu, stripped of all design elements like images or styling. This tree-like structure represents the site’s architecture, with nodes representing categories and subcategories. Participants are then asked to complete tasks that involve finding specific items or information within this category structure.
Key Elements of Tree Testing:
- Simplified Hierarchical Menu: The hierarchical menu used in tree testing represents the site’s structure, showing the relationships between different levels of content. This menu is stripped of visual design, purely focused on users’ ability to navigate through the content. This hierarchy needs to be logical and intuitive to help users navigate through the content effectively.
- Tasks: Users are given specific tasks to find items or information within the tree. These tasks should reflect real-world scenarios that users might encounter, providing valuable insights into how intuitively they can navigate the site.
- User Experience: Tree testing directly influences the user experience by focusing on how easily users can navigate through a website or application. It identifies potential pain points in the navigation and provides insights into how the current information architecture can be optimized.
- Top-Level Categories: The organization and labeling of top-level categories are critical in tree testing. These categories are the entry points into the website’s content and must be clearly understandable and logically organized to ensure effective information architecture.
- Tree-Like Structure: The tree-like structure is a visual representation of the site’s architecture, with branches representing different navigation paths. This structure helps in visualizing how content is organized and accessed. Evaluating the tree structures based on user interactions helps in understanding whether the categorization and labeling are in alignment with user expectations.
- Search Feature: While tree testing primarily focuses on navigation through the hierarchy, the interaction with a search feature can also be evaluated. Observing how users resort to the search function can provide insights into where the hierarchical structure may be lacking or confusing.
Tree Tests can be most easily conducted online with the help of a Tree Testing tool. With UXtweak you can set up a tree testing study in just a couple of clicks and use it in combination with card sorting for deeper insights!
See these tools in action in these demos ⬇️
Why is tree testing important?
By conducting tree tests, researchers can gather data on how effectively users can navigate the site’s hierarchical structure to find information, which is pivotal in enhancing the overall user experience.
Tree tests, during the development process, help you validate data and ensure you are tailoring your designs to user mental models. The insights gained can lead to adjustments in the site’s architecture, such as reorganizing categories, renaming labels, or changing the hierarchy to better align with user expectations resulting in a seamless user experience.
What tree testing adds to card sorting?
After we’ve created potential IA models based on the data obtained from card sorting, we’ll still need to validate them in order to see if our information architecture is functioning properly. That’s what tree testing is for.
Tree testing is a method sometimes also known as reverse card sorting. Rather than getting a stack of cards and being asked to sort them into categories, the information architecture is already known in the form of a tree. The tree is a hierarchical branching structure of information, where the content is found at the tip of its branches. All that respondents have to do is search for the content that is relevant to a task given to them by clicking through the tree.
By seeing where respondents click first and how long it takes them to complete the task, you are able to find confusion points and improve user navigation.

What can tree testing help you with?
- Uncovering confusion points in the way your content is organized
- Testing the usability and clarity of the navigation structure
- Discovering unexpected navigation paths and dead ends
- Uncovering language and terminology challenges for users
- Pointing out areas for architecture design improvement
- reduce the average time for users to do desired action
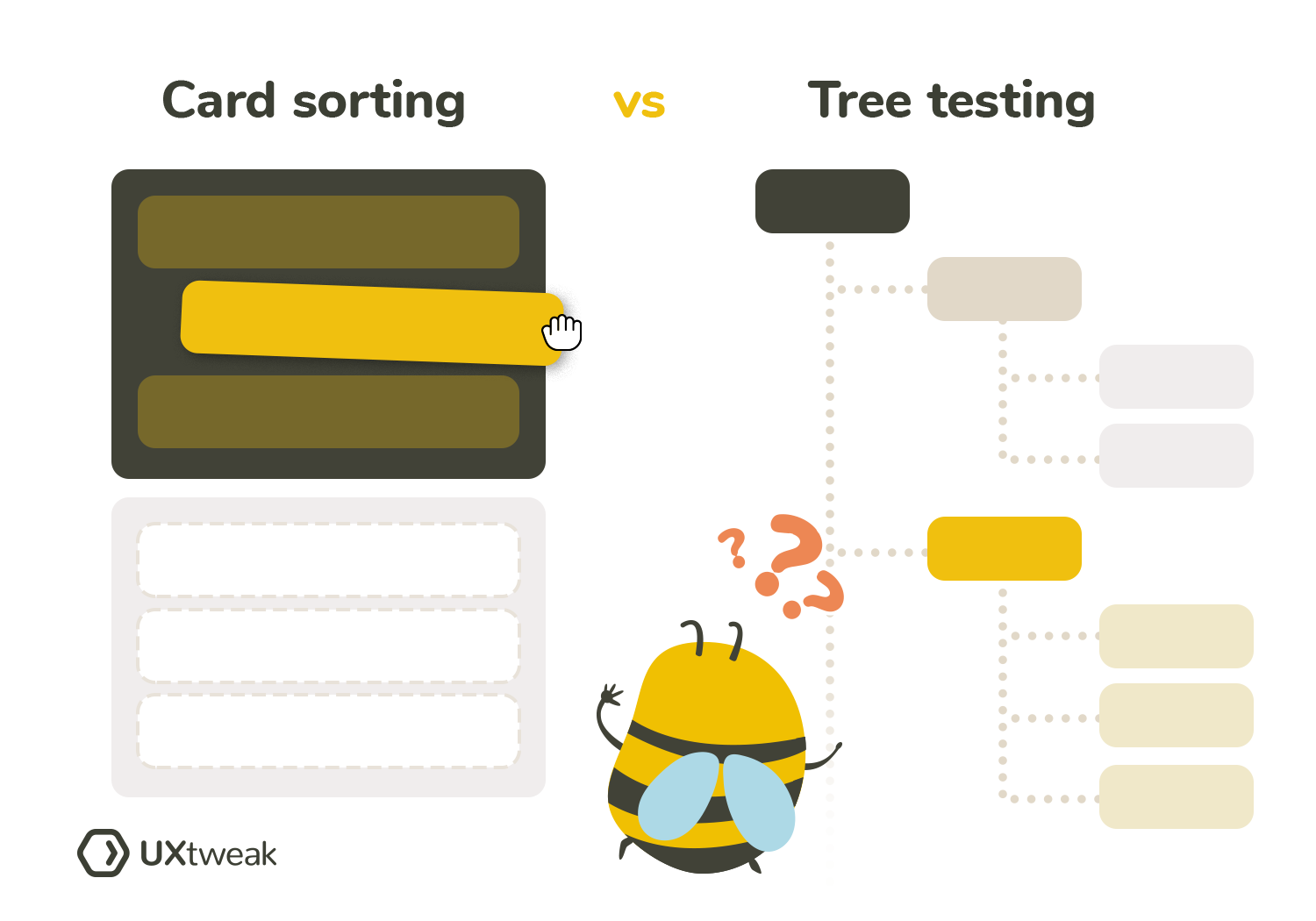
So what is the main difference between card sorting and tree testing?

While card sorting is a formative activity, tree testing is an evaluative activity. Card sorting helps you collect great ideas to base your IA on and tree testing helps you to test if your IA ideas are actually good.
Card sorting helps you understand the mental models of your users and their preferences when it comes to organizing your content and tree testing helps you determine the clarity and usability of your existing organization of content.
Explore the synergy of card sorting and tree testing in our YouTube video!
To optimize your results and gather more information its good to use a combination of studies. Learn why card sorting and tree testing are best friends.
Which method should you choose?
Card sorting is mainly used when you are choosing what your information architecture is going to be like – therefore you let your respondents choose under which card groupings each single card should be located.
This gives you precious insight that can be used to form your user-friendly information architecture. When you already have a rough idea, or a working website with set IA, you can opt to use Tree Testing. Tree testing can uncover faults in your Information Architecture and let you know what needs to be worked on. However, the best results can be achieved when combining the results of both types of research. If you want to further test your IA, use card sorting and then tree testing, and vice versa.
Test an IA that you’ve designed with Card Sorting by using Tree Testing. If Tree Testing uncovers problems, conduct a Card Sorting to figure out how to fix them. Repeat the cycle until you’re sure that users can find everything they need.
💡Tip: For a more in-depth analysis of IA, you can also combine Card Sorting and Tree Testing with screen recordings. It will enrich your IA research with qualitative insights. To learn how you can use UXtweak to set up screen recordings for your Card Sorting and Tree Testing, check our video below: