When working on creating a mobile app, testing is always a huge part of the process. Although every app has a different purpose and unique set of tasks to test out, there are some crucial aspects that always need to be tested no matter the functionality. We’ve created an ultimate mobile app usability testing checklist for you to follow when preparing for your next test.
What should I check in a mobile test?
In mobile testing, it’s important to verify the application’s compatibility with different devices, test the user interface and user experience, and ensure that the app’s functionality and performance are impeccable. Additionally, security and data privacy must also be considered while conducting mobile testing.
There are 8 main aspects you should be testing:
- Navigation
- Main tasks
- Clickable elements, buttons
- Icons
- The size of the buttons, rule of thumb
- Loading speed
- The login process
- Specific features
Further in this mobile app usability testing checklist, we are going to explain each of them in detail.
Navigation
Just like with websites, app navigation is one of the first and most important aspects you should be testing. It can be especially hard to find things on a small screen size, especially when the menu is hidden. When performing a mobile app usability test make sure to add tasks that include looking for something in your app, navigating the menu etc. Additionally, we recommend running card sorting and tree testing studies to build a user-friendly menu structure for your app.
When testing navigation it’s important to make sure that:
- App’s menu is visible and can be easily located on the page
- Menu icons and labels are intuitive for the user, they can easily understand what they mean and where they’ll get by clicking them
- The icons are big enough for a user to click
- Your menu is reachable with a thumb on all screen sizes
Main tasks
Perform usability tests on some of the common user activities in your app. What is your app’s purpose, the main thing people use it for? What is its most important feature? That’s exactly what you need to be testing. Base your usability testing tasks on real-life scenarios of your future users interacting with the app. This will help you uncover and eliminate major usability issues.
For example, if you’re creating a food delivery app the main user action you’d want to test would be placing an order. If it’s a usability test for an online banking app, you’d want to find out how easy it is for the users to transfer money through it.
Clickable elements, buttons
This may sound obvious but it should be evident to a user which elements are clickable and which are not.
Make sure that if something looks like a button it also acts like it. If during the test participants try to click on a non-clickable UI element, it’s probably a sign to turn it into a button. And vice versa, the buttons you want users to click on should be visually distinctive from the rest of the app content, contain clear labels and CTAs.
Icons
Icons are a huge part of mobile app UX design. In mobile apps, there’s often not enough space to fit both the icon and its descriptive label. Therefore, your app’s icons should be recognizable and clear enough to speak for themselves.
We recommend conducting icon testing on your designs in order to make sure none of them confuse the end users. This will help to ensure a smooth navigation process in the app.

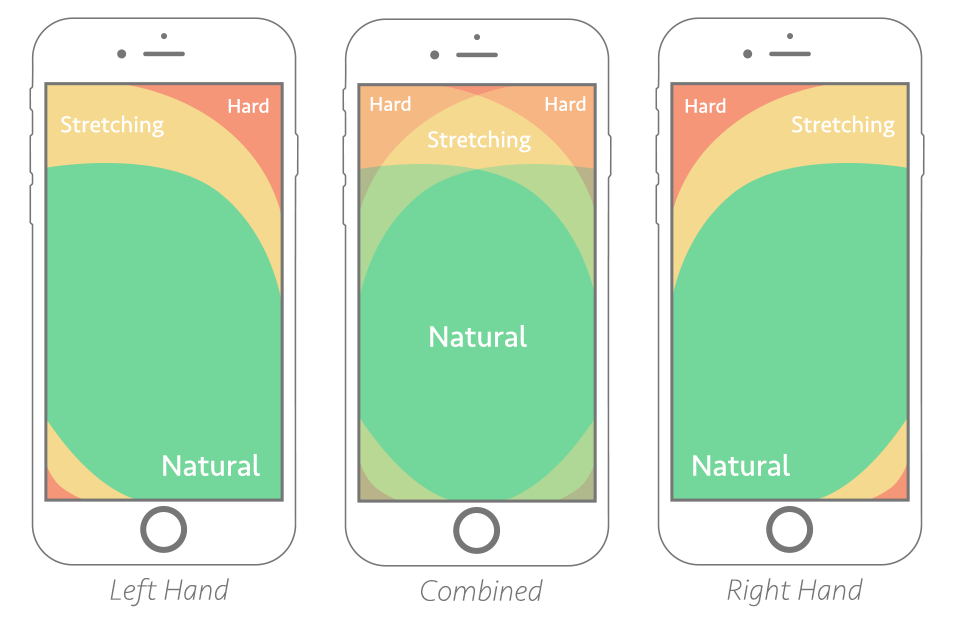
The size of the buttons, rule of thumb
Another important design aspect to look out for is the size of the buttons. Your users all have different-sized fingers and they all need to be able to click a button on the first try. Therefore, they shouldn’t be too small, nor too big. According to the study conducted by MIT Touch Lab, an ideal height of a button for a mobile app should be a minimum 10 mm, considering the average size of a fingertip.
It’s also crucial to keep in mind the thumb zone when designing for mobile users. Especially nowadays, when screen sizes keep getting bigger. Your app’s users need to be able to reach all the important UI elements and buttons with their thumb. You might need to set up a moderated usability testing study to test out if all the buttons are located within the thumb’s reach.

Source: Smashing Magazine
Loading speed
Not only should your app be easy to use and navigate, it should also be fast and quick to respond to users’ actions. Studies show that 71% of users expect an app to load within 3 seconds. And while 3 seconds are good for the app’s loading time, actions inside the app should be performed much faster to maintain good performance.
By watching and analyzing the recordings of your mobile usability tests you can check if your app is fast enough to adapt to users’ expectations. And in case it’s not, there’s still some optimization work to be done on the back-end.
The login process
Login/registration is one of the first steps a user takes when interacting with your mobile app. Your job is to make this experience as smooth and quick as possible while still maintaining a good level of security. Avoid asking them to fill out unnecessary information and make sure to provide multiple login options (Google, Facebook, etc.)
Usability testing of the login process is extremely important as it allows you to uncovere any roadblocks or bugs that may occur. After all, if a user encounters problems with logging into your app, there’s a 100% chance that they won’t be using it again.

Specific features
Last but not least, if your app has any specific features don’t forget to add them to your mobile app usability testing checklist as well! This is crucial to make sure that its functionality is intuitive to the user and helps to find out if there are any design changes needed.