You can set up a mobile usability testing study in just 6 easy steps. We’re going to show you how!
What is mobile usability testing?
The process of testing the usability of your mobile app/prototype by giving users tasks and watching them interact with it is known as mobile usability testing. To learn more about this UX evaluation technique, check out our mobile usability testing guide.
How to do usability testing for mobile applications?
You can perform mobile usability testing in 6 easy steps:
- Choose the tool and create your study
- Choose the tested app, site or prototype
- Create tasks for the testers
- Recruit the respondents
- Conduct your study
- Analyze the results
Let’s take a closer look at each of the steps to make sure your first mobile usability test is a flawless success!
If you are interested in learning tips for mobile testing in UXtweak check out this video⬇️
1. Choose the tool and create your study
The first thing you need to do is choose the online mobile testing tool that’ll help you perform your usability test. There’s not so many of them on the market but we created a handy list of some of the best options out there.
With UXtweak you can even try and set up a mobile usability testing study for free!
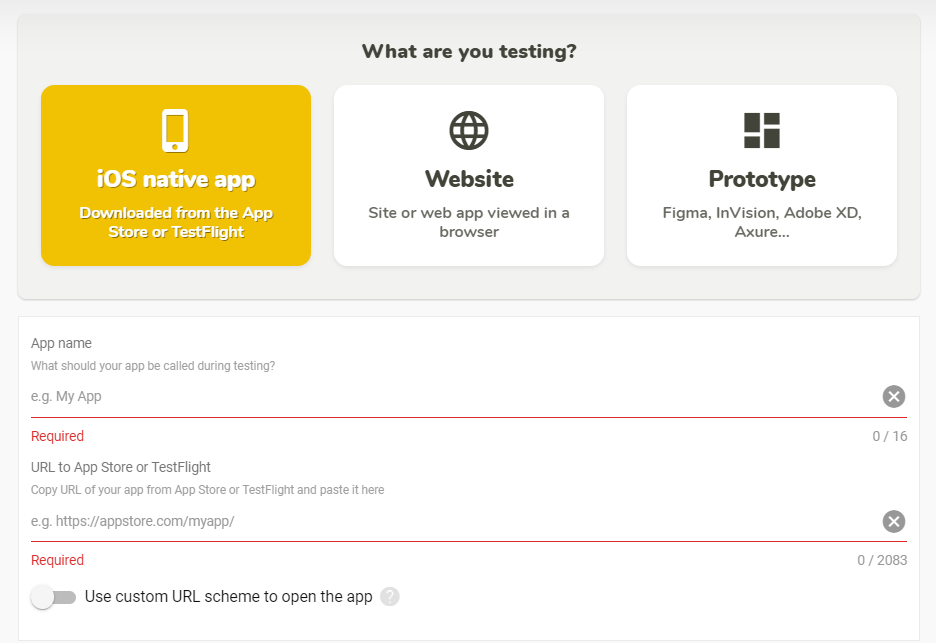
2. Choose the tested app, site or prototype
To set up your study with UXtweak, there’s one very important step that you can’t overlook – deciding what you want to test the usability of. A native mobile app, a website or a web app and even prototypes are available options.
In the case of a mobile app, you’ll need to set a link to the store where the app can be downloaded. If you’re familiar with custom URL schemes, you can also add these to open your app on specific screens at the beginning of tasks. If you’re unsure about how this works, just ask your developers and they are guaranteed to be able to help you.
If you’re testing a website or a prototype, all you need to do is to copy and paste a link into your study. Don’t forget to make sure the link is publicly accessible, otherwise the participants may be unable to open it.

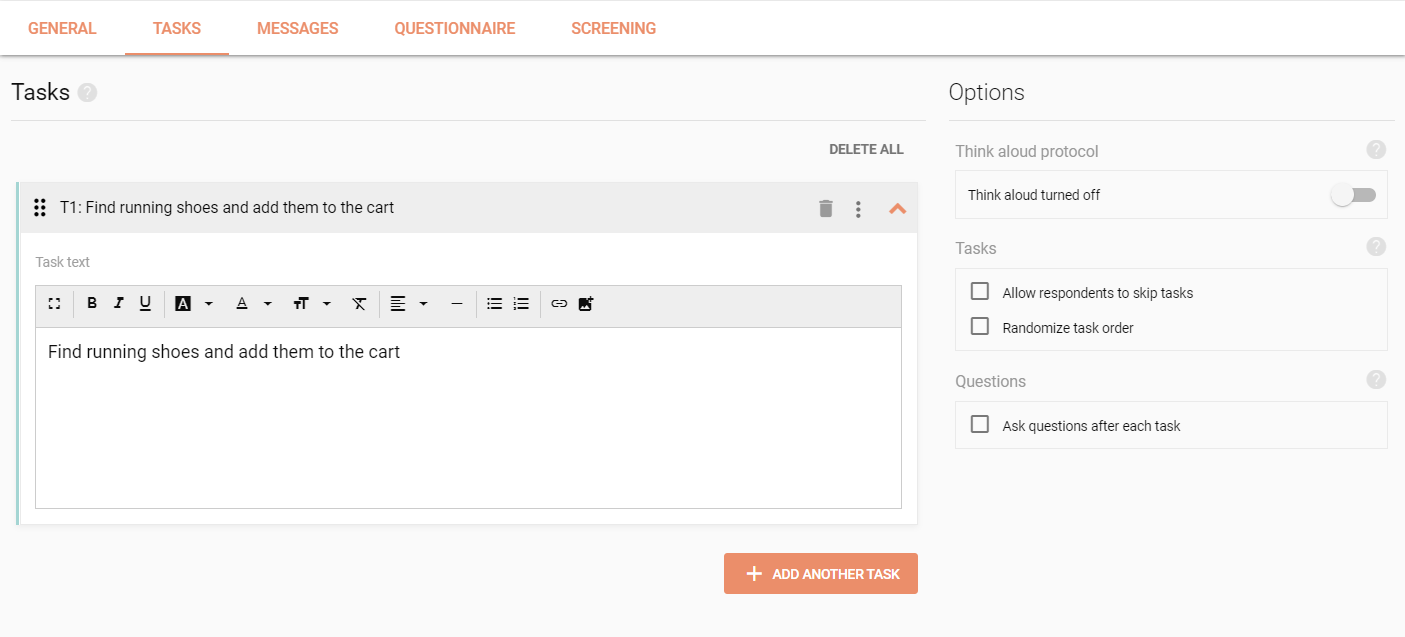
3. Create tasks for the testers
Give testers some tasks that reflect common user activities in your mobile app. For instance, if you’re testing a maps app for travel navigation, ask your participants to find the shortest route or set up some of their route preferences.
To discover what makes users struggle, don’t forget to ask them questions after the tasks. Phrase your questions generally so you don’t put answers into the respondent’s mouth. A well-placed question will help you understand what’s going through the respondent’s head and how they feet during the testing. Check out our guide to learn how to write good questions for usability testing.

4. Recruit the participants
After you launch your mobile usability testing study, it’s now up to you whom you want to invite as your testing participants and how.
You just copy its link and send out the invitation to whomever you want. You can recruit the participants on social media or reach out to them via newsletter, asking to help with your research.
Some mobile usability testing tools also give you the option to order your participants, such as UXtweak which gives you access to a large User Panel where you can recruit participants for as low as $5/respondent.
How many participants do you need?
According to Nielsen Norman Group, you normally don’t need more than 5 users for your usability test. However, this is a broad simplification. The answer really depends on what the aims of your testing are.
Learn more about the perfect number of study participants in our article: Usability Studies: how many participants are enough?
5. Conduct your study
In UXtweak, here’s what the participant will need to do to complete your study.
First, they open an invitation link on their phone. This will send them directly to the web guide.
Second, the user follows simple instructions to install your mobile app alongside with the UXtweak app, which will guide them during the testing. (If you’re testing a website or a prototype, only the UXtweak app needs to be installed.) As soon as everything is installed, the UXtweak app will open up for completing the rest of the test.
In order to see how users interact with your application, screen recording will be turned on for the duration of the whole study. Then, the users are prompted to complete the tasks you’ve given them one after another. After reading each task’s instructions, the respondent switches into your testing app/website/prototype, attempts to do whatever you asked of them, then returns to the UXtweak app to continue the study.
6. Analyze the results
At the end of each testing session, recordings and other essential study data such as questionnaire answers are all automatically uploaded so you can easily review your testing results. Since the results contain a ton of data, tools such as UXtweak also aggregate them from multiple respondents to help you see the bigger picture.
Analyze user behavior and evaluate their feedback. Improve your mobile user experience by knowing how your mobile users function and what is best for them. Check out our guide on how to analyze the results of usability testing.
To make sure your mobile usability testing goes smoothly take a look at the video below.⬇️